【Fireworks】Favicon を回してみる。

ドット絵職人たちが腕を競い合い、鎬を削る Favicon。今回は Favicon を回してみます。
まずは、普通の favicon.ico を作成します。
Favicon のサイズはドット絵職人が燃える 16×16 です。

Created by TOYAMA
Fireworks で gif を作って @icon変換 で ico ファイルに変換するのが手軽なので好きです。
次に Fireworks で favicon.gif を作成します。アニメーション gif です。

作成した favicon.ico と favicon.gif を両方ともサイトのドキュメントルートにアップロード。
そして、下記のコードを html の head の中に記述します。
<link rel="shortcut icon" href="/favicon.ico" />
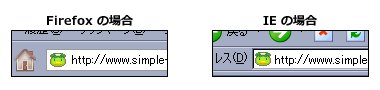
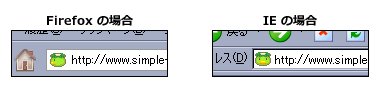
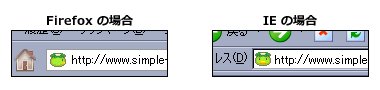
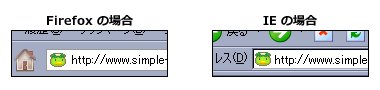
<link rel="icon" type="image/gif" href="/favicon.gif" />IE では Favicon にアニメーション GIF を使用できませんので、通常の favicon.ico が表示されます。
Firefox では下に記述された favicon.gif が優先されますので、Favicon エリアにアニメーション GIF が表示されます。

いつもより多めに回っております。

