【CSS】見出しの横に「更新日」とか並べて表示したい時の簡単なCSSの書き方

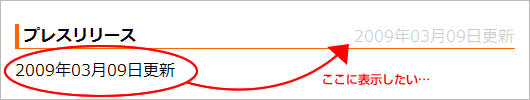
上記の画像のように、見出しのタイトルに更新日などの情報を並べて表示する、というデザインがよくあります。
実現方法は色々ありますが、CSS でどのように実現するのが簡単でしょうか。
例えば、HTML は以下です。
<div id="press-release">
<h2>プレスリリース</h2>
<p class="update">2009年03月09日更新</p>
<!-- /#press-release --></div>良く見かけるのは h2 と p をそれぞれ「position:absolute」で左と右に配置するもの、もしくは h2 を「float:left」、p を「float:right」にする方法です。
どちらを使うにせよサンプルの HTML のように h2 と p を div で囲う必要があり、CSS も長くなりがちです。
以下の方法が最も楽チンだったりします。
HTML
<h2>プレスリリース</h2>
<p class="update">2009年03月09日更新</p>↑h2 と p を div で囲う必要はありません。
CSS(抜粋)
* {
margin: 0;
padding: 0;
}
h2 {
margin: 0 0 10px;
font-size: 100%;
line-height: 1.5;
}
p.update {
margin: -2.25em 0 10px;
font-size: 100%;
line-height: 1.5;
text-align: right;
}↑p を「text-align: right」で右寄せにして、上部のネガティブマージンで無理やり h2 に並べています。
ネガティブマージンは裏ワザっぽくて使うのに躊躇してしまうこともありがちですが、上手く使えば無駄な div 要素を無くしたり CSS をシンプルにすることができるので実は便利です。



