[作って学ぶ!jQuery] 第1回 セレクタを学ぶ

「作って学ぶ!jQuery連載」の2回目なんだけど、1回目。今回はセレクタについてです。
jQueryを理解するで欠かせないのがセレクタ。セレクタの種類は数多くありますが、今回は現場でよく使うであろうものについてご紹介します。
基本系
要素セレクタ
DOM要素(htmlタグ)を指定する方法です。
$('h1') $('ul') $('div')IDセレクタ = $('#myid')
#で始まるセレクタは、id名を指定する方法です。なおidはページ内にて常にユニークである必要があります。
$('#header')CLASSセレクタ = $('.myclass')
ドット(.)で始まるセレクタは、class名を指定する方法です。class名のみでの指定は、ドキュメント内を全て探しにいくので表示速度に影響もあります。IDセレクタと併用するのが望ましいです。
$('.link')グループセレクタ = $('code,#myid,.myclass')
複数のID、CLASSなどを指定する場合は,(カンマ)で区切ります。
$('h1,#header,.link')階層系
子孫セレクタ
子孫の関係にある子要素全てが対象になります。孫もひ孫も玄孫もです。
$('div#header div')子セレクタ
「親 > 子」として記述します。孫は対象外となります。
$('div#header > div')隣接セレクタ
「要素1 + 要素2」として記述します。隣り合う要素が対象となります。下記サンプルの場合、headerの次にくるdivが対象となります。
$('div#header + div')基本フィルタ系
first疑似クラス
最初の要素のみを指定する方法です。
$('li:first')<li>ここが対象になります</li>
<li>サンプルサンプルサンプル</li>
<li>サンプルサンプルサンプル</li>
</ul>
last疑似クラス
最後の要素のみを指定する方法です。
$('li:last')<li>サンプルサンプルサンプル</li>
<li>サンプルサンプルサンプル</li>
<li>ここが対象になります</li>
</ul>
even疑似クラス
偶数番目の要素を指定する方法です。なおインデックスとしての順番になるので0,2,4と0から始まります。
$('li:even')<li>(0)ここが対象になります</li>
<li>(1)サンプルサンプルサンプル</li>
<li>(2)ここが対象になります</li>
<li>(3)サンプルサンプルサンプル</li>
</ul>
odd疑似クラス
奇数番目の要素を指定する方法です。
$('li:odd')<li>(0)サンプルサンプルサンプル</li>
<li>(1)ここが対象になります</li>
<li>(2)サンプルサンプルサンプル</li>
<li>(3)ここが対象になります</li>
</ul>
even疑似クラスをつかってtableをシマシマに
はい、それでは実際にサンプルです。
過去の記事になりますが、even疑似クラスを使用してtableをシマシマにしています。
テーブルだけではなくリストなどにも応用が可能です。
あとがき
セレクタを覚えるには、使ってなんぼ!でしょう。
セレクタを確認するためのサービスやツールもありますので最後にご紹介。
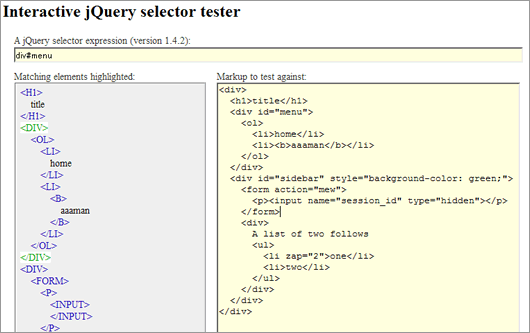
Interactive jQuery selector tester
jQueryのセレクタを検証できるサイトその1

http://www.woods.iki.fi/interactive-jquery-tester.html
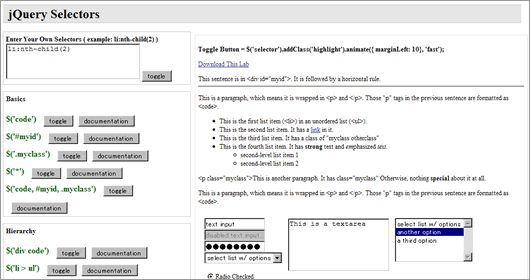
jQuery Selectors
jQueryのセレクタを検証できるサイトその2

http://codylindley.com/jqueryselectors/
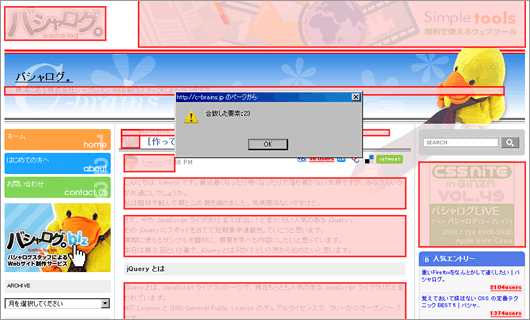
jQuery Selectors Inspector
ブックマークレットとして使えるもの。クリックで指定したい要素を入力すると、エリアが赤枠で表示されます。

http://semooh.jp/jquery/ref/cont/selectors/
これらのツールを使うことによって、理解度も早まりそうです。
次回をお楽しみに!

