CSS Nite in Ginza, Vol.49「バシャログ LIVE」 で紹介したDreamweaverの正規表現クエリーを公開します

こんばんは、メガネだけでも覚えてもらえたでしょうかishidaです。
CSS Nite in Ginza, Vol.49「バシャログ LIVE」 で紹介しましたDreamwaverの正規表現クエリーを公開します。
紹介したクエリーは2つです。
- タグの先頭に「#」がついたテキストをリンクつきテキストに置換
- タグの先頭に「■」がついたテキストをaltつきのプレースホルダーに置換
テンプレートhtml作成後、Dreamweaverのデザインビューに原稿を構造つきペーストした後での使用を想定したクエリーです。
タグの先頭に「#」がついたテキストをリンクつきテキストに置換
置換前<p>#テキストテキストテキストテキスト</p><p><a href="#">テキストテキストテキストテキスト</a></p>pタグだけでなく、どのタグでもいけますよ。
タグの先頭に「■」がついたテキストをaltつきのプレースホルダーに置換
置換前<p>■画像のaltに入れたいテキスト</p><p><img src="" alt="画像のaltに入れたいテキスト" width="100" height="100" /></p>ダウンロード
使い方
1. ダウンロードしたファイルを解凍してお好きなディレクトリへ置いてください。
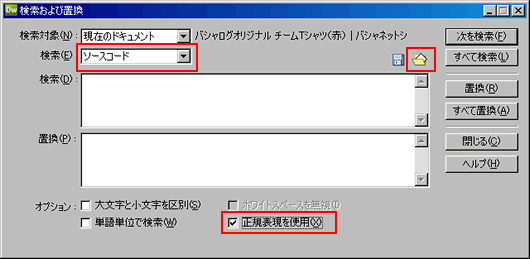
2. [検索/置換]ウィンドウを立ち上げます。
検索:ソースコードに設定して、正規表現を使用にチェックを入れます。
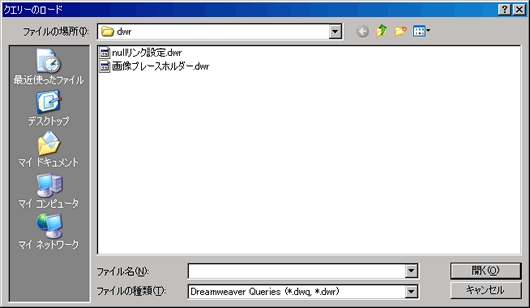
クエリーのロードボタンからクエリーを呼び出します。

呼び出したいクエリーを選択してください。

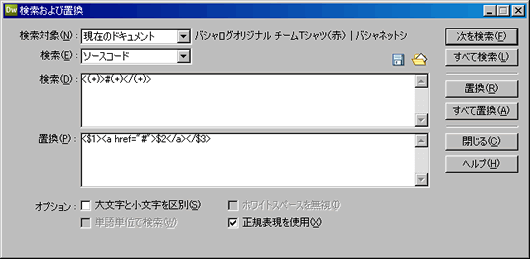
検索エリアと置換エリアにクエリーがロードされるので、あとは「すべて置換」をクリック。

正規表現を使うとさらに効率アップになりますので、是非使ってみてください。

