Facebook のソーシャルプラグインを導入しよう アプリ登録編・App ID を取得しよう
この記事は2012年時の情報となっています。2016年時の情報はこちら。

欧州選手権につづきオリンピックで寝不足になってる kimoto です。
サッカーはもう、男子も女子も金メダル獲っちゃえよ!
さて、Facebook のソーシャルプラグインで、新しいのがいつの間にやらリリースされていました。その名は「Recommendations Bar」。
見た目もスッキリしているし、公式によると従来の Recommendations プラグインの 3 倍のクリックスルー率を誇るとのこと。
なるほど、これは入れてみねばなりますまい!ということで早速導入してみました。右下に小さく出ているのがそれです。
んじゃあ今回はそれを記事にしましょうと、導入の仕方を簡単に書こうと思ったんですが...。
今回のこのプラグイン、導入するにはまずサイトをアプリ登録して App_ID というものを取得する必要があります。
しかしこのブログでは今までアプリ登録の仕方を紹介した事が無かったことに気づいたので、まずはそこのご紹介をします。
アプリ登録して ID を取得すると、他のプラグインにも応用が効くと思うので、是非試してみてください。
まずは Facebook の開発者ページにアクセスし、右上の「+新しいアプリを作成」をクリックします。

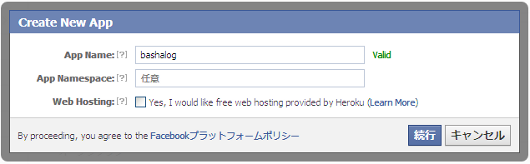
概要を登録できるフォームが出てくるので、「App Name」に適当な名前を入れ「続行」をします。

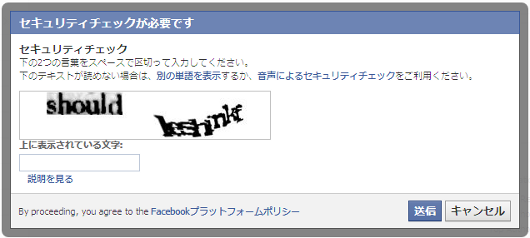
するとセキュリティチェックが入るので、表示された文字列を入力して「送信」。

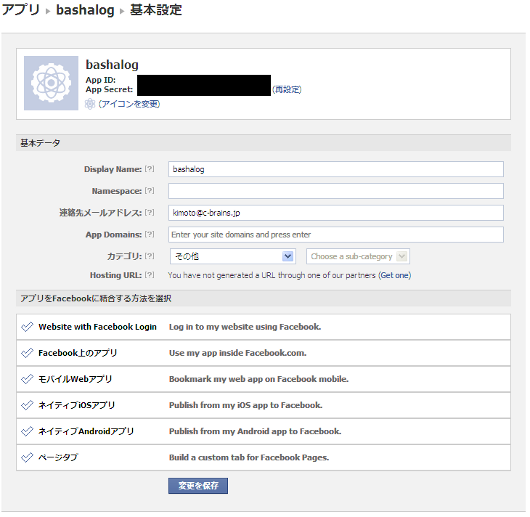
正しく入力されていれば、これでアプリが作成されました。
ページ上部に 「App ID」という項目があると思います。プラグイン設置にはこの ID が必要となります。

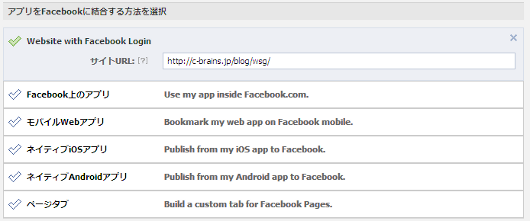
さらにアプリの URL を登録します。
「Website with Facebook Login」をクリックするとテキストエリアが開くので、そこにサイトの URL を入力しましょう。

これで Facebook 側の設定は完了です。
次にお持ちのサイトにここで取得した App ID を置きます。
html のヘッダに
<meta property="fb:app_id" content="xxxxxxxxxxxxxxx" />と書きます(「xxxxxxxxxxxxxxx」の部分は取得した APP ID です。)。これで設置完了。 これでやっと準備が完了したので、次回、いよいよ「Recommendations Bar」を設置します!
...ってまあ、ここまで終わってたらあとはページ見ればだいたい分かるんですけどね。

