【WordPress】お問い合わせ内容も管理画面で管理できてトレビア〜ンなフォームプラグインinquiry form creator

今年の年末はカニを食べる!と思い、値段があがる時期前に冷凍カニを購入しましたishidaです。早くカニを食べて食っちゃ寝したいっ。
さてさて本日は、WordPressのプラグイン紹介です。
これまでブログシステムはもっぱらMovableType派でしたが、コレもしかしたらWordPressで実装できるんじゃねぇ?と思う要件がありました。
調査がてらにお問い合わせフォームプラグインをいろいろと使ってみて、「トレビア〜ン」だったフォームプラグインがありました。
- inquiry form creatorプラグイン
それでは、プラグインインストールから設置、フォーム投稿・データ管理までをスクリーンショットベースにてご紹介していきます。
インストール

プラグインメニューから検索でキーワード「inquiry form creator」で探してポチットな。
インストール完了

プラグインの追加が完了すると左ナビゲーションに「お問い合わせ」コンテンツが追加されます。メニューは、編集・管理・環境設定の3つ。
フォーム作成

編集メニューをクリックし新規にフォーム作成します。
フォームを編集

フォーム作成が完了したら編集画面へ。こちらが初期画面です。
デフォルト1件項目があるのでフォームの要素を選択し、詳細項目を決定します。
フォーム要素のサイズ、入力チェック、補足テキストも設定できますね。

↑のスクリーンショットは、メールアドレスと住所の変更画面です。
住所については、郵便番号フィールドと住所フィールドにわかれていて郵便番号入力で、住所自動入力に対応されていてトレビア〜ン。
その他の設定
また以下についても設定があります。
- 管理者宛メールの送信有無
- 管理者宛メールの内容編集、宛先・件名・cc・bccなど
- google analyticsのコンバージョン用にフォーム入力・確認・完了の仮想URLを変更が指定できます。
ページに反映

項目のカスタマイズが完了したらフォームIDをコピーして、固定ページにコピペしてお問い合わせページが作成できます。
表示されるお問い合わせフォーム
スタイルデフォルトのままだと以下のようになります。
フォーム入力画面

フォーム確認画面

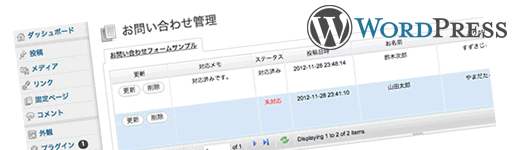
お問い合わせ管理

こちらは、送信された内容を一覧できる管理メニューです。
表示する項目はオプション指定で普段見ないものを非表示にしたり項目の並び替えたりもします。
ステータス変更・メモ機能

またステータスという項目があり、対応状況をステータスとメモで残すことができます。
inquiry form creatorプラグインで出来ることまとめ
- フォームを複数作れる
- フォームに確認画面がある
- フォームに必要な設定はすべて管理画面上で完結できる
- フォームのバリデーションも充実している
- 運用後もクライアントさんでフォームが簡単に作れる
- お問い合わせ内容をWordPress管理画面上で管理できる
- 対応状況も把握・共有できる
- お問い合わせ内容のCSVダウンロード可能
とてもきめ細やかな対応がされているトレビア〜ンなフォームプラグインでした。
是非、使ってみたいなと思います。



